StackEdit5に乗り換える!

StackEdit4がついにデュプリケイトされて、StackEdit5がリリースされました。
現時点ではどちらも使えますが、いつ使えなくなるかわからないので、早めに移行をしてしまいたいところです。でも、メジャーアップデートなので、変更点や不具合、以降の手間が気になるところ。
本記事では、現時点で分かっている変更点や不具合、移行時のポイントなどを書いています。
不具合も徐々に修正されてきており、もうすぐ移行ができるレベルまで品質が上がってきています。
今後もウォッチして移行に備えていきましょう。
もう目立った不具合もないため、すぐに移行することをおすすめします。ちなみに、この記事はStackEdit5で書いています。
変更点
ツールバー

取り消し線とテーブルの挿入ができるようになっています。
ワークスペース

StackEdit4でもありましたが、ワークスペースが使いやすくなっています。
特にフォルダ作成もボタン一つでできるようになったほか、フォルダへの移動がドラッグアンドドロップでできるようになっており、格段に使いやすくなっています。
また、メニューからワークスペースの切り替えができるようになっており、複数のサイトを作成している場合に使うと便利です。
メニュー

ワークスペース
ワークスペースの切り替えができるようになっています。
同期
ワークスペースの同期が可能になっています。StackEdit4でも同期はできていましたが、ファイル単位でいちいちGoogle Driveなどに同期設定をしなくてはなりませんでした。
StackEdit5ではWorkspaceごと同期され、Google Drive等のクラウドに同期しておけば、別な環境でも作業を継続できるように改良されていました。これはうれしい!
ファイル履歴

ファイル履歴の機能が導入されています。1分置きくらいでファイルの履歴が作成されるので、その時点のファイルまで元に戻せるようになっています。
ファイルプロパティ

以前は記事中に記載していた、タイトルやタグ、パーマリンクといった設定はファイルプロパティで記載します。
「Default properties」を見ると記載例がありますが、bloggerを使っているなら、title、tags、parmalinkの3つを記載すれば十分です。
title: My article
tags: Tag 1, Tag 2
permalink: stackedit5.html
簡単に各プロパティの説明と注意事項をメモしておきます。
- title:
- タイトル
- author:
- 著者
- tags:
- タグ。複数書くときはカンマ区切りで書く。
- categories:
- カテゴリ。複数書くときはカンマ区切り。
- status:
draftかpublishedを指定する。draftは下書きの状態でアップします。publishedは公開の状態でアップします。- 指定しない場合は
publishedになります。
- date:
- 公開日時。
- フォーマットは
2018-05-18T00:02:00.001+09:00 - 未来の時間を指定すると、投稿予約の状態でアップできる。
あと、毎回記入が面倒なので、新規ファイルのデフォルトファイルプロパティを設定しておくと便利です。
詳しくは、次の「設定」の「newFileProperties」をご覧ください。
設定
設定は少し深い場所にあって、[#MENU]-[More…]-[Settings]からたどれます。
設定もファイルプロパティと同様にYAMLで記載します。「Default settings」を見るとどんな設定ができるかがわかります。
editorのinlineImages、newFileContent、newFilePropertiesのあたりを設定しておくとよいですね。
# Editor settings
editor:
# Display images in the editor
inlineImages: false
# Default content for new files
newFileContent: |
## 見出し1
### 見出し2
#### 見出し3
# Default properties for new files
newFileProperties: |
title: StackEdit5に乗り換える!
tags: blogger
permalink: stackedit5.html
- editor:
- inlineImages:
trueかfalseを指定します。trueの場合、エディターに画像を表示します。falseの場合、エディターに画像を表示しません。- StackEdit4までは画像を挿入した場合、プレビューに画像が表示され、エディターには画像が表示されていませんでした。
- StackEdit5ではデフォルトでは画像を挿入した場合、プレビューにもエディターにも画像が表示されてしまいます。
- inlineImages:
- newFileContent:
- ファイルを新規に作成したときに、デフォルトで入力しておきたいコンテンツを指定します。
- 投稿の始めや終わりのお決まりの文句などを入力しておくと、毎回入力しなくて効率化できます。
- newFileProperties:
- ファイルを新規に作成したときに、デフォルトで入力しておきたいファイルプロパティを指定します。
- ファイルプロパティのテンプレートを入力しておくことで、ファイルプロパティの入力を効率化できます。
文字数/単語数/段落数カウンタ
StackEdit4にもカウンタはあったのですが、普段は右下に隠れていてクリックしないと見れませんでした。フッター部分に常に表示されるようになりました。地味にうれしい改良です。
StackEdit4からの移行に必要な作業
ワークスペースの移行
StackEdit4で作成したファイルは、
- StackEdit4のワークスペースをエクスポート
- StackEdit5でワークスペースをインポート
することで移行できます。
StackEdit4のワークスペースをエクスポート

StackEdit4を開くと、上のようなメッセージがでます。ここで「click here」をクリックするとワークスペースをファイルにエクスポートできます。
メッセージが消えてしまったという方は、StackEdit4を開きなおすとメッセージが再度表示されます。
もしくは、少し深いですが、StackEdit4の[#MENU]-[Settings]-[Utils]-[Export doc & settings]からワークスペースをエクスポートできます。
StackEdit5でワークスペースをインポート

今度は上記メッセージの「Open StackEdit 5 now!」をクリックしてStackEdit5を開きます。
StackEdit5が立ち上がったら、StackEdidt5の[#MENU]-[More…]-[Import workspace backup]からワークスペースをインポートします。

記事の修正
StackEdit4の時に記事本文中にYAMLでファイルプロパティを書いていた人は、インポートした記事をそのままアップすると、YAMLで書いたファイルプロパティがそのままHTMLに投稿されてしまいます。切り取ってファイルプロパティにペーストする作業が必要です。
そのままアップできないものかと、ググってみると、海外サイトに以下のようなテンプレートを作って投稿すると、YAMLを削除して投稿できるような記載がありました。が、試してみましたがうまくいきませんでした。。
<%= strippedDocumentMarkdown %>
ただ、テンプレートを使うと送信時にコンテンツを編集してアップできそうなので、わかったら別な記事にまとめたいと思います。
Existing Post IDの修正
インポートした記事がStackEdit4ですでに投稿済みの記事の場合、StackEdit5でそのまま投稿してしまうと新規の投稿となってしまいます。つまり、2つ同じ記事ができてしまいます。
すでにアップしている記事を上書きする場合は、Publishする時にPost IDを指定してやる必要があります。下の、「Existing post ID」がそれです。

ワークスペースのインポートでは、これを引き継いでくれないようです。
目的の記事のPost IDの調べ方は、bloggerの「投稿」画面から調べます。「投稿」画面から目的の記事の編集画面を開き、URLの「postID=XXXXX;」の「XXXXX」の部分がPost IDになります。
https://www.blogger.com/blogger.g?blogID=xxxxxxxxxxxxxxxxxxx#editor/target=post;postID=XXXXXXXXXXXXXXXXXXX;onPublishedMenu=allposts;onClosedMenu=allposts;postNum=0;src=postname
これは、手間ですね。。リライトするときに、調べて投稿するのがよさそうです。ちなみにpostIDはフィード情報から取得できそうなので、Chrome拡張かPowershellで作ってみたいと思いますフィード情報の中にあったりしないかな。。
なくなった機能
[TOC]
StackEdit4では、記事中に[TOC]と入力すると目次を作成してくれる機能がありました。しかし、StackEdit5ではこれの機能がなくなりましたったようです。
バグトラッカーでStackEdit5でドロップされたので、テンプレートとヘルパーを使って下さい、と書かれていました。
Support for [TOCtoc] has been dropped in the v5 (https://stackedit.io/app). Please use handlebars templates and helpers to make exotic tocs in your exports.
この機能は要望が多い機能だと思うんですよね。わたしも欲しいし。
StackEditのバグトラッカーにすでに[TOC]の機能拡張をしてほしいという要望が上がっていました。近いうちに追加されるかもしれませんね。
(2018.02.13 追記)
ヘルパーのバグが修正されて、[TOC]を出力できるようになっていることを確認しました。[TOC]の出力方法はこちらの記事にまとめています。
HTML to Markdownコンバーター
HTMLの記事からMarkdownに変換して、StackEditに取り込んでくれる機能です。StackEditを使う前に書いた記事を取り込むときに便利だった機能ですが、StackEdit5ではないようです。残念!
しばらくは、StackEdit4が使えそうです。今まで作成した記事はStackEdit4のHTML to Markdownコンバーターを使って、いったんStackEdit4のWorkspaceに取り込んだあとエクスポートし、StackEdit5にインポートするのが良いでしょう。
HTMLのclass属性/id属性の指定ができない
MarkdownでHTMLのclass属性やid属性を指定する場合、{.class名}や{#id名}と指定します。例えば、「##見出し {.mdc-typography–headline}」という風に指定します。
この{~}表記StackEdit4では使用できていましたが、StackEdit5では認識してくれません。
最初は不具合化と思ったのですが、これもドロップになった機能と見たほうがよさそうです。Markdownはそもそも記事を書くものであって、HTMLのclass属性やid属性などは書くべきではない、という考えなのでしょう。
では、class属性やid属性はどうやって指定すればよいのでしょうか?
これもやはりテンプレートとヘルパーを使うのが筋でしょう。
(が、今のところ、ヘルパーはうまく動いていないように見えます。。これはたぶん不具合でしょう。バグトラッカーにも報告が上がっているので、そのうち動くようになるでしょう。)
不具合
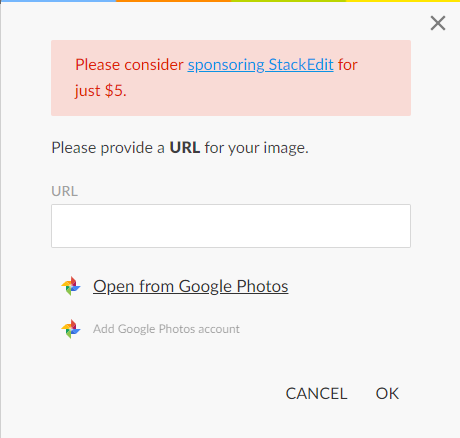
画像の挿入ができない(修正済み)
(2018/01/21 追記)
画像のアップロードと挿入ができない不具合が修正されていることを確認しました。

StackEdit5ではGoogle Photoから画像を挿入できるようになっているようですが、クリックしても動作しませんでした。ファイルのアップロードも挿入もできませんでした。
これは、いたいです。。これができるようになれば、すぐに移行できるのですが、少し様子見ですね。
今は、画像のアップロードと画像の挿入はStackEdit4でやって、挿入された画像のURLをコピーしてStackEdit5にペーストするのが一番効率がよさそうです。
ヘルパーが動かない (修正済み)
(2018.02.13 追記)
ヘルパーのバグが修正されていることを確認しました。
これまで見てきた通り、もくじ(TOC)やclass属性/id属性の指定はテンプレートとヘルパーで実現するという流れになっています。
ヘルパーはHandlebarsというJavaScriptを使って実装します。しかし、実際にclass属性/id属性の指定をヘルパーで実装してみたのですが、うまく動いてくれませんでした。。これは不具合でしょう。
すでにバグトラッカーに不具合が報告されています。近いうちに修正されることに期待して待ちましょう。
まとめ
ということで、めだった不具合も修正されていることが確認できました。すぐにでも移行して問題なさそうです。
また、StackEdit5で導入されたテンプレート/ヘルパーはとても強力な仕組みですので、使い方次第では記事の作成速度を飛躍的にアップすることができそうです。
最後まで読んでいただき、ありがとうございます。
また読んでくださいませ。
そんじゃーね。
