もしもアフィリエイトのかんたんリンクからHTMLコードを生成するブックマークレット

もしもアフィリエイトの「かんたんリンク」は商品の検索からカード型のリンクが簡単に作成できる、とっても便利なツールです。
このブックマークレットは、ワンクリックで、もしもアフィリエイトの「かんたんリンク」からJavaScriptなしのHTMLコードを作成するブックマークレットです。
なぜブックマークレットを使う?
もちろんBloggerでもHTMLビューに「かんたんリンク」から作成したHTMLコードをコピペすれば問題なく使用でします。しかしStackEditを使用している場合に問題になります。StackEditに「かんたんリンク」から作成したHTMLコードを張り付けた場合、「リンク」と表示されるだけでうまくいきません。
理由は、StackEditが<script>タグを削除してしまっているためです。セキュリティ上していることなので、StackEditを使用している以上はどうしようもありません。
そこで、本ブックマークレットを使うと、もしもアフィリエイトの「かんたんリンク」から<script>タグを使わない、HTMLコードを作成することができます。これによってこの問題を回避します。
表示例
本ブックマークレットは、Amazon/楽天/Yahoo!ショッピングのリンクに対応しています。表示例は以下のようになります。

Amazon
Kindle Paperwhite 防水機能搭載 wifi 32GB ブラック 電子書籍リーダー + Kindle Unlimited(3ヵ月分。以降自動更新)
※もしもアフィリエイトの「かんたんリンク」で作成したリンクは、複数画像ある商品の場合にスライドショー表示できますが、本ブックマークレットで作成したリンクはスライドショー表示できません。
準備
まずは、もしもアフェリエイトに登録して、ブックマークレットをブラウザのブックマークバーに登録しましょう。
もしもアフィリエイトに登録する。

Amazon、楽天、Yahoo!ショッピングと提携する。
以下のリンクをブラウザのブックマークバーにドラッグアンドドロップし、ブックマークを仮登録する。
かんたんリンクHTMLコード生成ブックマークレット
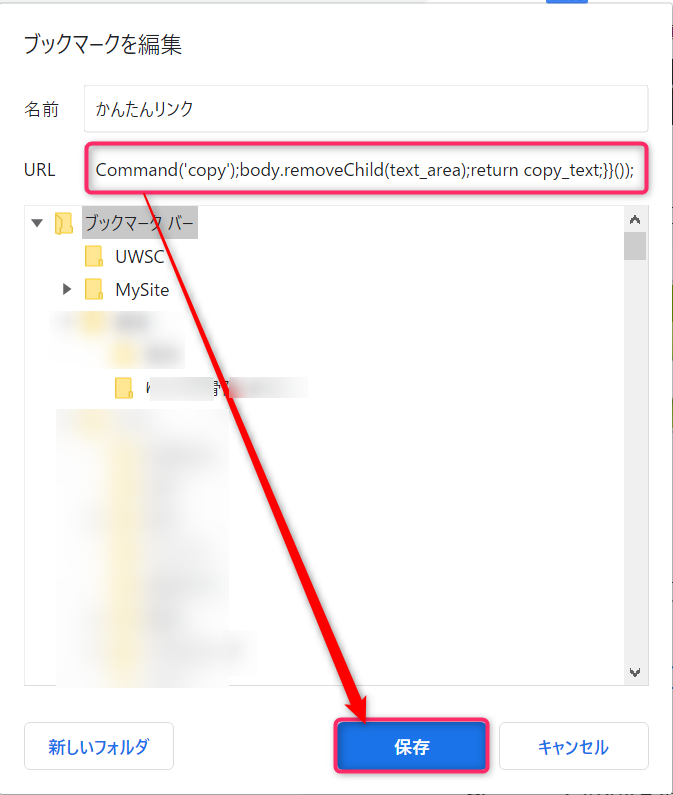
画像はChromeでの登録の様子です。

ブックマークを右クリックし、[編集]を選択する。
URLを以下のコードに変更し、[保存]をクリックする。

javascript:(function(){let match;let matches=[];const source=get_value('#source');const regexp=/msmaflink\((.*)\);/gi;if((match=regexp.exec(source))!==null){const link_json=JSON.parse(match[1]);const title=link_json.n;const maker=link_json.b;const image=link_json.d+link_json.c_p+link_json.p[0];const amazon_a_id=link_json.b_l[0].a_id;const amazon_p_id=link_json.b_l[0].p_id;const amazon_pc_id=link_json.b_l[0].pc_id;const amazon_pl_id=link_json.b_l[0].pl_id;const amazon_url=encodeURIComponent(link_json.b_l[0].u_url);const rakuten_a_id=link_json.b_l[1].a_id;const rakuten_p_id=link_json.b_l[1].p_id;const rakuten_pc_id=link_json.b_l[1].pc_id;const rakuten_pl_id=link_json.b_l[1].pl_id;const rakuten_url=encodeURIComponent(link_json.b_l[1].u_url);const yahoo_a_id=link_json.b_l[2].a_id;const yahoo_p_id=link_json.b_l[2].p_id;const yahoo_pc_id=link_json.b_l[2].pc_id;const yahoo_pl_id=link_json.b_l[2].pl_id;const yahoo_url=encodeURIComponent(link_json.b_l[2].u_url);copy_clipboard(`<div class="product-link columns level box"><div class="column"><figure class="image is-square"><img src="${image}"></figure></div><div class="column"><div class="content"><h4 class="subtitle product-maker">${maker}</h4><h3 class="title product-name">${title}</h3></div><nav class="buttons"><a href="//af.moshimo.com/af/c/click?a_id=${amazon_a_id}&p_id=${amazon_p_id}&pc_id=${amazon_pc_id}&pl_id=${amazon_pl_id}&url=${amazon_url}" class="button amazon"><span class="icon"><i class="fab fa-amazon"></i></span><span>Amazonで見る</span></a><a href="//af.moshimo.com/af/c/click?a_id=${rakuten_a_id}&p_id=${rakuten_p_id}&pc_id=${rakuten_pc_id}&pl_id=${rakuten_pl_id}&url=${rakuten_url}" class="button rakuten"><span class="icon"><i class="fab fa-rakuten"></i></span><span>楽天で見る</span></a><a href="//af.moshimo.com/af/c/click?a_id=${yahoo_a_id}&p_id=${yahoo_p_id}&pc_id=${yahoo_pc_id}&pl_id=${yahoo_pl_id}&url=${yahoo_url}" class="button yahoo"><span class="icon"><i class="fab fa-yahoo"></i></span><span>Yahoo!ショッピングで見る</span></a></nav></div></div>`);alert('クリップボードへリンクをコピーしました。');}function get_value(selector){element=document.querySelector(selector);if(element){return element.value;}return"";}function get_text(selector){element=document.querySelector(selector);if(element){return element.textContent;}return"";}function get_href(selector){element=document.querySelector(selector);if(element){href=element.getAttribute('href');if(href){return href;}}return"";}function get_src(selector){element=document.querySelector(selector);if(element){href=element.getAttribute('src');if(href){return href;}}return"";}function copy_clipboard(text){var text_area=document.createElement("textarea");text_area.textContent=text;var body=document.getElementsByTagName("body")[0];body.appendChild(text_area);text_area.select();var copy_text=document.execCommand('copy');body.removeChild(text_area);return copy_text;}}());
使用方法
もしもアフィリエイトにログインする。
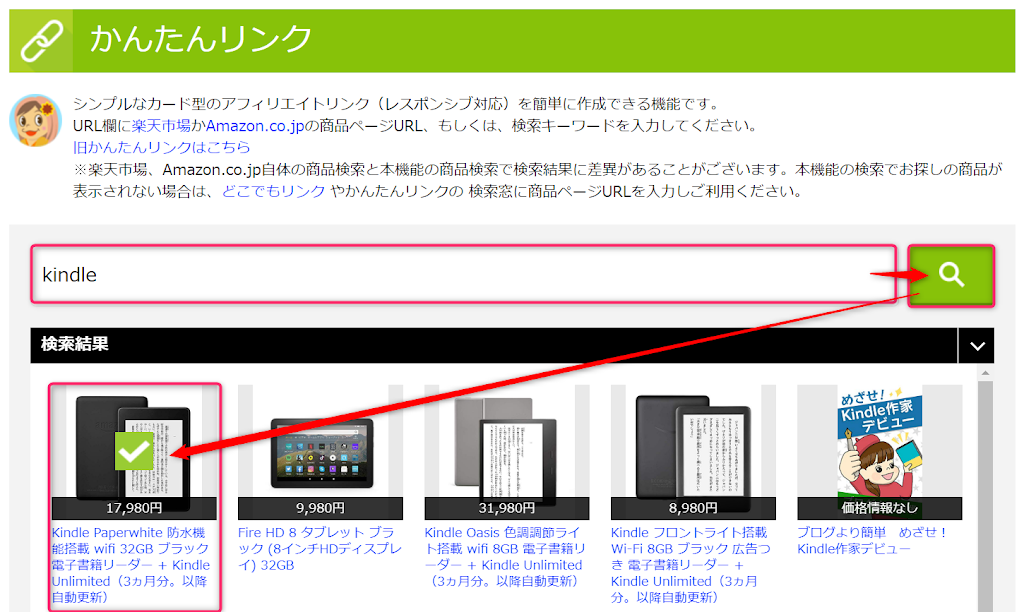
かんたんリンクをクリックする。

商品を検索して商品をクリックする。

リンクが表示されたらブックマークに登録したブックマークレットをクリックする。

クリップボードにリンクのHTMLコードがコピーされる。
記事にコピーしたHTMLコードを張り付ける。
完了!
本ブックマークレットはCSSフレームワークのbulmaを使用しています。bulmaを有効にして以下のCSSコードを張り付ければ、表示例の表なデザインになります。
/* 商品リンク */
.product-link .image {
object-fit: cover;
}
.product-link .button:hover {
opacity: 0.7;
}
.button.amazon {
background: #FEBD69;
}
.button.rakuten {
color: #FFF;
background: #BF0000;
}
.fa-rakuten::before {
content: 'R';
font-weight: 700;
border: 3px solid #fff;
border-radius: 50%;
color: #BF0000;
background: #FFF;
}
.button.yahoo {
color: #FFF;
background: #FF0033;
}
カスタマイズ方法
JavaScriptやCSSの知識がある方は、ブックマークレットのJavaScriptのコードやCSSを編集してご自由にお使いください。
お問合せ
うまく動作しない、などあればお問い合わせフォームからご連絡ください。必ず対応をお約束するものではございませんが、情報を頂けると対応されるかもしれません。
利用上の注意
本サイトの情報や、本ブックマークレットを使用して、いかなる被害や損害があっても当サイトは一切の責任を負いません。ご自身の責任の上ご利用ください。
本ブックマークレットは、もしもアフェリエイトとは一切関係がありません。もしもアフェリエイト様にご連絡することもおやめください。
(もしもアフィリエイトのよくある質問にも記載がありますが、アフェリエイトタグを編集して利用することは禁止されていませんが、インプレッション数の計測が正しくできないなどの問題が発生する可能性があります。あくまで、ご自身の責任の下でご利用ください。)
最後まで読んでいただきありがとうございます。
また読んでくださいませ。
そんじゃーね。
